A 2016-os év webdesign trendjei
A jövő jóslása mindig divatban van és mivel mi is követjük a divatot, úgy döntöttünk, megosztjuk olvasóinkkal a 2016-os év webdesign trendjeit.
1. Flat webdesign
Az előző bejegyzésünket teljes egészében a flat webdesignnak szenteltük, de most újra meg kell említenünk, hiszen nem hiányozhat a 2016-os webdesign divatos „darabjai” közül.
2. Tipográfia
A tipográfia lényege az esztétikus és célszerű betűtípus megalkotása.
Ezt is 2016. netes trendjei közé sorolhatjuk. Hogy miért nehéz ráérezni a lényegére? Mert erre, mint egy szabályrendszerre kell tekinteni, a szabályok pedig ízlések és korok szerint változnak.
Ami az oldal betűtípusát illeti, érdemes olyat választani, mely könnyen olvasható és nem zavarja a felhasználót. Valamint nagyon fontos az is, hogy ne alkalmazzunk egyszerre több betűtípust, mivel az is nagyon zavaró olvasás közben.
3. Animációk
Nem titok, hogy a jókor, jó helyre elhelyezett animációk nagymértékben gazdagítják a felhasználói élményt a weblapokon. Tehát ha Ön is úgy dönt, hogy él az animációkkal, gazdagabb és emlékezetesebb élményekkel ajándékozza meg oldalának látogatóit.
A továbbiakban bemutatjuk az animációk fajtáit.
- Parallax: a felhasználó részéről interakciót igényel, ritmust hoz létre, vagy megtöri azt, segít történetek mesélésében, így színesíti a tartalmat.
- Loader: nem igényel interakciót. Nyugtató, szórakoztató és a legjobb esetben hipnotikus hatású.
- Hover: segít abban, hogy az élmények intuitívabbak legyenek és azonnal reagál az egér mozgatására.
- Slideshow: hatékony mód arra, hogy több képet, esetleg videót bemutassunk anélkül, hogy túlterhelnénk a designt.
Azonban mindig tartsa szem előtt, hogy az ilyen megoldások ne rontsák az oldal betöltési sebességét!
4. Hamburger menü
Bármennyire is étvágygerjesztő a neve, nem a klasszikus értelemben vett hamburger menüre kell gondolni.
Biztosan Ön is ismeri a Facebook telefonos applikációját és a sarokban fellelhető kis három csíkot egymás alatt. Hát ezt hívjuk hamburger menünek és úgy tűnik, nem csak az okostelefonok világában hódít.
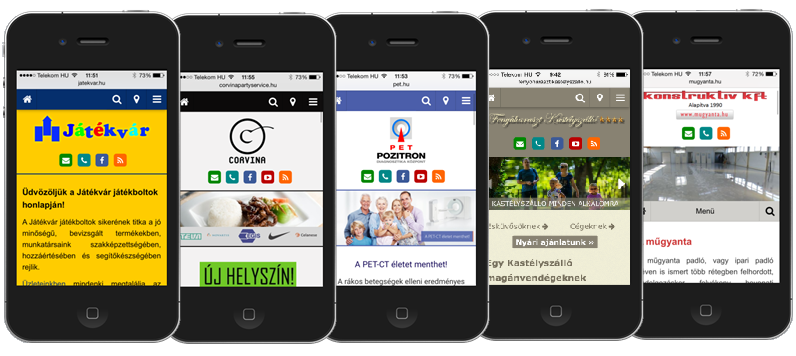
Mi is sokszor ezt a megoldást alkalmazzuk. Nézze csak meg a mobil honlap, illetve a reszponzív weboldal referenciáinkat.