Fedőlap modul, vagyis a website hero image használata a weboldalakon
A kép egy weboldalon többet jelenthet egyszerű dekorációs elemnél, ugyanis képes a felhasználói élmény befolyásolására. Néha egy-egy képpel többet közölhetünk vállalkozásunkról, mint több sornyi szöveggel.
Ezért újdonságként fejlesztettünk egy úgynevezett Fedőlap modult ügyfeleink számára, mellyel igazán egyedivé varázsolhatják reszponzív weboldalaikat, vagy mobil honlapjaikat.
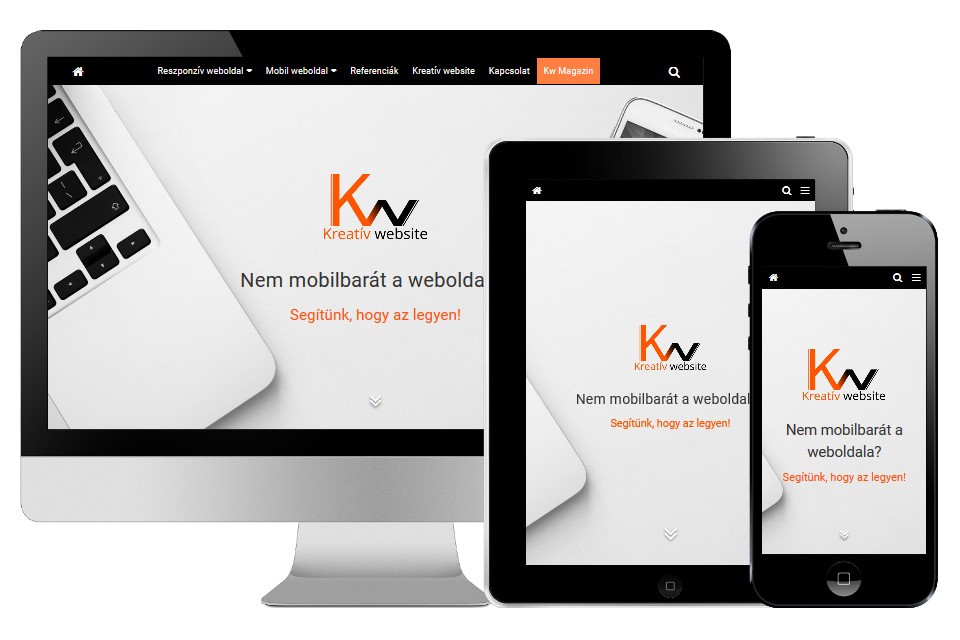
A fedőlap alkalmazásának lényege, hogy egy nagy felbontású képet használunk, általában a weboldalunk nyitólapján. A kép mérete és minősége lehetővé teszi, hogy a képernyő teljes szélességében megjelenhessen.
Ezt a szaknyelvben website hero image-nek hívják és fontos kiemelnünk, hogy nem azonos a weboldalunk háttérfotójával, azaz a tartalom mögötti háttérképpel. Ezen képek nem csupán háttérképek, hanem funkcionális szerepük van egy-egy weblapon. A fedőlap képére ugyanis szöveg is szerkeszthető, vagy éppen figyelemfelkeltő gombot is tehet rá.
Az alábbi linkekre kattintva láthat példákat a fedőlap modul használatára:
Mire figyeljen oda, ha fedőlapot szeretne alkalmazni a weboldalán?
- A kiválasztott kép illeszkedjen a weblap kinézetéhez.
- Ne elsősorban az Ön vállalkozásáról szóljon, hanem inkább a célcsoportjába tartozók igényének, vágyának a megkülönböztetett színvonalú kiszolgálását sugallja a képpel és a rajta lévő szöveggel. Vagyis ne csupán a dizájn kedvéért használjon ilyet.
- A kép ne legyen túl részletgazdag, különben nem fog látszódni rajta a szöveg. Ha a tartalom nem jól olvasható, akkor a felhasználó nem is fogja elolvasni. Számtalan olyan honlappal találkoztunk, ahol az olvashatóság miatt a szöveg mérete irreálisan nagyra lett állítva. Ez rendkívül zavaró, főleg a mobilok kis kijelzőjén.
- Szorosan kapcsolódva az előző ponthoz, mindig megfelelő kontrasztban álljanak az alkalmazott kép színei és a rajta látható szöveg.
- Minél kevesebb szöveges információt helyezzen el a fedőlap képén, fogalmazzon röviden. Elég néhány szó, vagy egy logó és alatta egy link.
- A képet és az előtérben szereplő információt ne külön kezelje, hiszen azok együttesen fejtik ki legjobban a hatásukat.
- A kép minősége tökéletes legyen, soha ne tűnjön pixelesnek.
- Elég, ha csak a nyitólapon jelenik meg a fedőlap, vagyis a hero image. Nem érdemes minden menüpont esetén alkalmazni, mert az zavarni fogja az oldalát böngésző felhasználót a tartalom fogyasztásában. Kifejezetten rossz, ha minden aloldalon hajtás felett csak egy kép látható és nem a tartalom. Kivételek természetesen ebben is lehetnek.
Hogyan használhatják partnereink a Fedőlap modult?
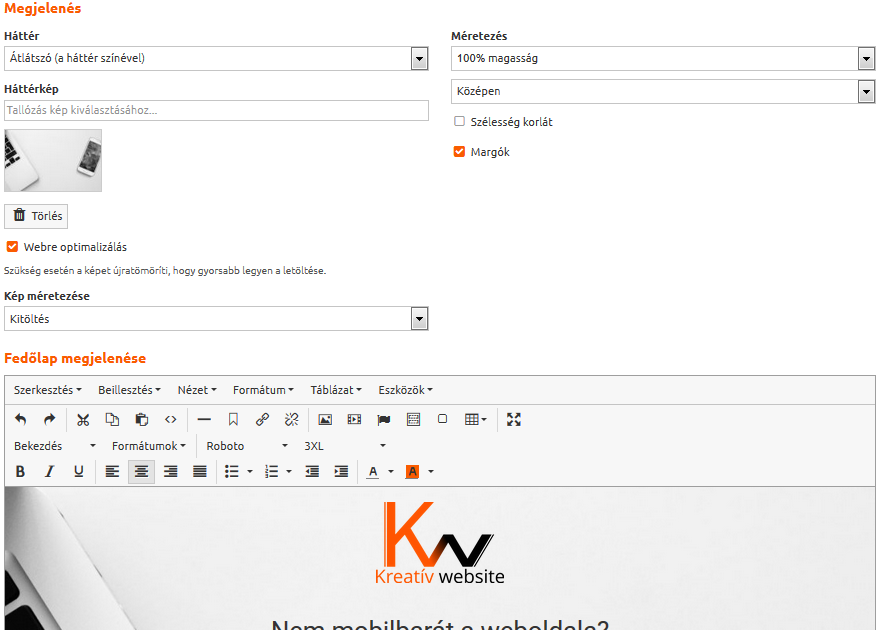
Ügyfeleink a weboldalukhoz tartozó admin-fiókban kezelhetik az új modulunkat. Alkalmazása roppant egyszerű. Az új fedőlap létrehozását követően kiválasztjuk számítógépünkről a szükséges képet. A kép méretezésének segítéségével meghatározzuk, hogy az az eredeti méretben jelenjen meg a weboldalon, vagy a képernyőt töltse ki. Beállítjuk, hogy a képen megjelenő információ középen, felül vagy alul helyezkedjen el. Ezután jöhet a szöveg (logó, call to action gomb, kevés információ, stb.).
A Fedőlap modul pedig tetszőlegesen hozzárendelhető bármelyik menüponthoz.
Az alábbi kép a Fedőlap-moful szerkesztőjét mutatja:

Ez a megoldás manapság rendkívül divatos, de érdemes megfontoltan használni a weblapokon. Mindig tartsa szem előtt, hogy a dizájn soha ne menjen az olvashatóság és a tartalomfogyasztás rovására.
Tetszett a cikkünk? Kérjük, ossza meg másokkal is!