Hogyan működik a reszponzív dizájn?
Alkalmazkodás, szerkezetátalakítás és hamburger menü.
Ön is okostelefonját használja böngészésre? Esetleg olykor sokkal kényelmesebb magával vinni tabletjét, mint laptopját? Bizonyára Ön is észrevette, hogy számos oldal nem ugyanúgy jelenik meg két eszközön. A háttérben a reszponzív dizájn áll. Ismerje meg még közelebbről!

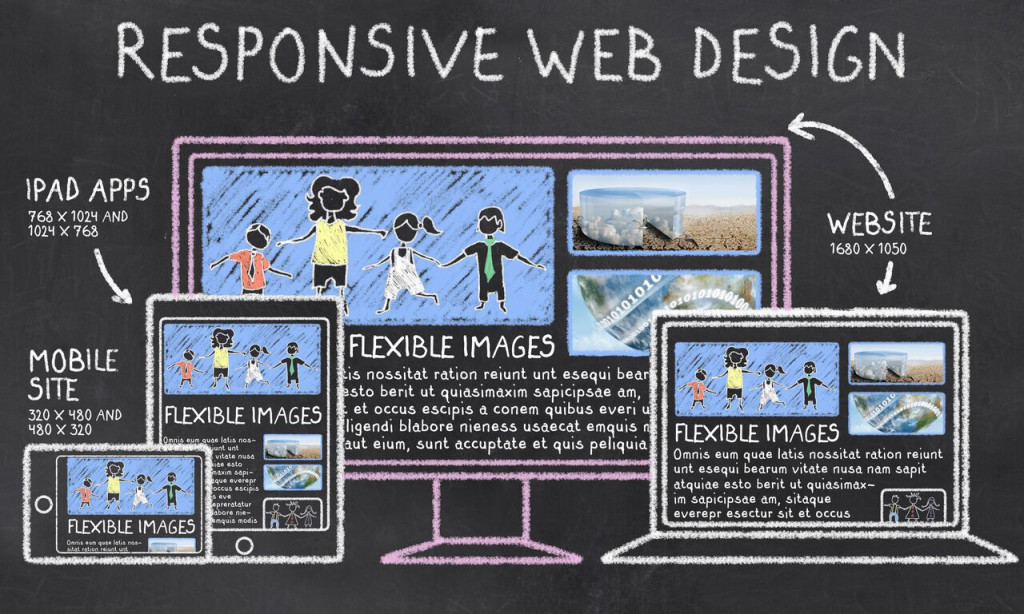
Ahogy többször is volt róla szó, a reszponzív weboldalak alkalmazkodnak ahhoz az eszközhöz, melyet a felhasználó a böngészéshez használ.
A weblap egyezteti a megjelenítendő információ szélességét az eszköz szélességével. Így sosem jelenik meg alul a zavaró jobbra, esetleg balra görgetési lehetőség, mellyel nehézkesebb lenne az oldal használata.
Az oldal azonban nem csupán alkalmazkodik az eszköz szélességéhez. Egyes esetekben ez egyáltalán nem bizonyul elegendőnek, hiszen ha túl sok infó van egy sorban, az okostelefon kijelzője viszont nem elég nagy, baj lehet az olvasással: a betűk túlságosan aprók lennének.
Ezért van szükség a szerkezeti átalakításra is. Ilyen módon az információ átlátható és a böngészés kényelmes.
Bizonyos elemek módosítására is szükség van, ha reszponzív dizájnról beszélünk. A hamburger menüről már volt szó, ez egyre népszerűbb az okostelefonok és tabletek körében, azonban manapság egyre több oldal a számítógépen is megjeleníti az opciót. Az elemek módosítására az egyszerűbb megjelenítés és használhatóság miatt van nagy szükség.
A hamburger menü rendkívül praktikus. Míg a laptopról böngészve elénk tárul azonnal az összes menüpont, az okostelefonunkat használva csak a hamburger menüvel találkozunk. Ennek oka, hogy a kisebb eszközökön szükség van a helyspórolásra. A felhasználó tudja, hogy ezt az ikont megérintve megjelenik a főmenü.
A mai világban elengedhetetlen, hogy minden oldalnak legyen reszponzív változata. A felhasználók nagyobb százaléka használ okostelefont, esetleg tabletet, a laptopok és asztali gépek pedig fokozatosan háttérbe szorulnak.
Az Ön oldala még nem reszponzív?
| Ezen mi könnyedén segíthetünk. Forduljon hozzánk bizalommal! |
