Reszponzív weblap? Ezért ne fájjon a feje I.
A kicsitől a nagy felé és csak semmi konkrétum!
A reszponzív weblapok a jövő és a jelen oldalai. Ezek elkészítése bizonyos szempontból újfajta gondolkodásmódot követelnek. Nézzen szét a piacon és tartozzon az Ön vállalata is a versenyképes cégek közé!
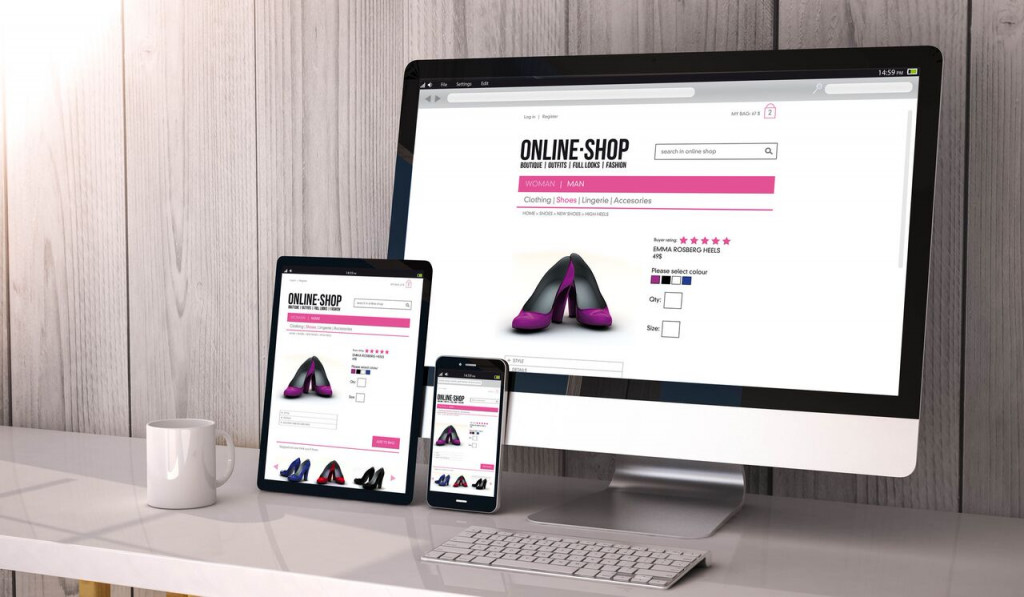
Számtalanszor említettük, hogy a reszponzív lapok alkalmazkodnak azokhoz az eszközökhöz, melyekről felkeresték őket. A profi tervezők képesek olyan weboldalakat alkotni, melyek böngészése átlátható akár okostelefonról, akár tabletről, akár laptopról látogatjuk őket.
De hogyan is készül a reszponzív weblap? Konkrét eszközökhöz alkalmazkodik? Először a kicsi kijelzőkre, vagy inkább a laptopokra készülnek? Jelen bejegyzésünkben mindezen kérdésekre választ kaphat.

Először az okostelefonokra kell gondolni!
Tervezéskor a legjobb, ha a tervezők a lehető legkisebb eszköz képernyőjét tartják szem előtt és csak ez után gondolnak az egyre nagyobb kijelzőkre. Ha a folyamatot fordítva valósítanák meg, akkor a folyamat túl sok macerával járna: aprólékos tervezéssel kellene megalkotni a weblapot úgy, hogy az kisebb felületeken is megállja a helyét.
Ha a tervező elsősorban a mobiltelefonokra gondol, jobban rákényszerül, hogy tényleg csak a lényeges információt emelje ki.
Nem szabad konkrét eszközre tervezni!
A kezdő reszponzív weblaptervezők leggyakoribb hibája az, hogy felteszik a kérdést: "Milyen jellemzőkkel bírnak az okostelefonok, melyekre a dizájn készül?" Sosem szabad egyfajta eszközre tervezni.
A tervezésnek megvan a maga célja, és ezt kell figyelembe venni a mobil eszközök tulajdonságai helyett. Gondoljon csak arra, hogy kb. húszezer különböző képernyőmodell létezik, és most csak az Androidos készülékekről beszélünk. Képes lehet bárki is mindezekre külön-külön tervezni?
