Manapság még elég könnyű olyan weblapokra bukkanni, melyek nem alkalmazkodnak a mobil eszközökhöz. Miért lehet ez? Például azért, mert az említett oldalak nagy részét akkor tervezték és hozták létre, amikor még nem léteztek reszponzív honlapok. Egy másik ok az lehet, hogy a tervező nem rendelkezett kellő ismeretekkel a...
Hírek 10/14
Bízza oldalát szakemberekre! Ha metróra ül és körbenéz, az emberek nagy része már nem könyveket lapoz, hanem okostelefonját bújja. De mit csinálnak 5 megálló alatt? Neteznek. Korábban csak asztali gépen volt lehetőségünk utánanézni egy-két információnak, ma azonban bárhol és bármikor megtudhatunk szinte bármit.
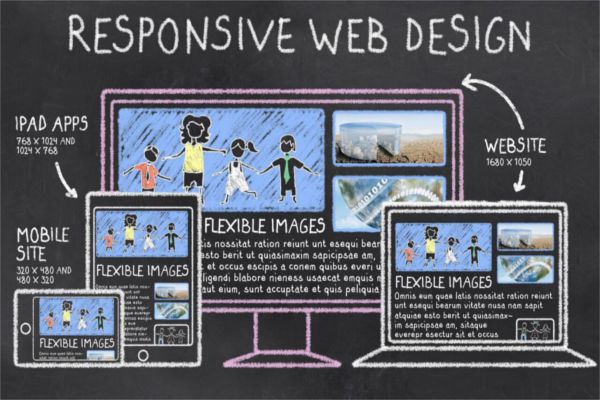
A kicsitől a nagy felé és csak semmi konkrétum! A reszponzív weblapok a jövő és a jelen oldalai. Ezek elkészítése bizonyos szempontból újfajta gondolkodásmódot követelnek. Nézzen szét a piacon és tartozzon az Ön vállalata is a versenyképes cégek közé! De hogyan is készül a reszponzív weblap?
Az internet világában élünk, a jövő a technológiáé. Blogunkon többször hangsúlyoztuk, hogy manapság kötelező a reszponzív weblap készíttetése. Az a vállalat, mely nagyratörő célokat tűzött ki maga elé, bizony nem engedheti meg magának, hogy csak úgy elsompolyogjon a reszponzív weboldal készítésének ötlete mellett. Tény, hogy a felhasználóknak nagy százaléka...
Milyen hasznom származhat a reszponzív weblapból? A reszponzív weblapok világát éljük, amelyben különösen fontos, hogy oldalunk könnyedén olvasható legyen bárki számára. Itt elsősorban nem a betűméretre célzunk (hiszen a 60 éves bácsi nehezebben olvassa el a szokatlan betűtípussal írt szöveget, mint a 16 éves kamasz), hanem arra, hogy a felhasználók...
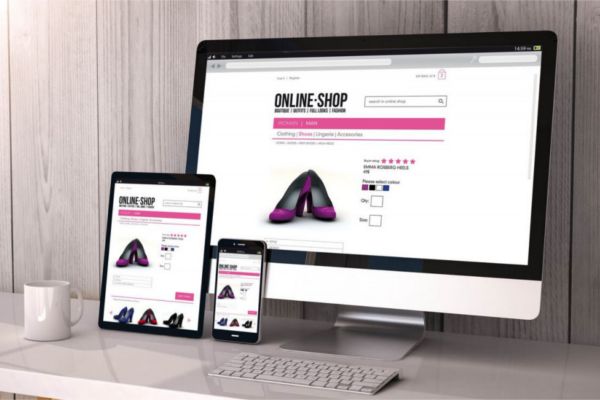
Alkalmazkodás, szerkezetátalakítás és hamburger menü. Ön is az okostelefonját használja böngészésre? Esetleg olykor sokkal kényelmesebb magával vinni tabletjét, mint laptopját? Bizonyára Ön is észrevette, hogy számos oldal nem ugyanúgy jelenik meg két eszközön. A háttérben a reszponzív dizájn áll. Ismerje meg...
Az utóbbi időben egyre többet hallani a reszponzív webdizájnról. De miért is? Az eszközök, melyeket internetezésre használunk már nem ugyanazok, mint mondjuk 5 évvel ezelőtt. Akkoriban csak otthonról, az asztali gépünkről tudtunk ellátogatni a különféle weblapokra. Manapság ez teljesen másképp van...
Amikor az iskolában azt mondják a gyereknek, hogy egy könyvet kötelező elolvasnia, valószínűleg sokkal kevesebb kedvvel áll neki (már ha egyáltalán nekiáll), mint egy olyannak, melynek elolvasására senki nem kényszeríti. De hogyan vág ez a blogunk témájába? Úgy, hogy az interneten is számos olyan oldalt találunk, mely...
Olykor előfordul, hogy a honlapra készült fotóra ráfér egy kis utómunka, szerkesztés. Kevés olyan ember van, aki a „képszerkesztő program”-ot hallva ne az Adobe Photoshopra gondolna. Ahogy előző bejegyzésünkben tettük, ez alkalommal is olyan programokat mutatunk be, melyek bár nem érnek fel a profi alkalmazás szintjére...
Blogunkon sokszor hangoztattuk a weblapokon megjelenő képek jelentőségét. Kétség sem fér ahhoz, hogy mindmáig a legnépszerűbb képszerkesztő program az Adobe Photoshop, de azt is tényként kell kezelnünk, hogy egyre több ingyenes, online felület létezik, melyen kedvünkre szerkeszthetjük fotóinkat...
Hogy ellátogatott blogunkra, nem lehet véletlen. A háttérben az állhat, hogy egyelőre nem rendelkezik reszponzív vagy mobil weboldallal és Ön is tudja, hogy ezt nem engedheti meg magának. Ahogy sokszor hangsúlyoztuk, a XXI. században végzetes hibát követ el, ha weboldala nem reszponzív, azaz nem alkalmazkodik az eszközhöz, melyről azt épp felkeresték...
Mint többször hangsúlyoztuk: a reszponzív weblap készítése során a legfontosabb szempont, melyet szem előtt kell tartanunk, az az, hogy az oldalunkat böngészők különféle eszközökről (laptopokról, tabletekről, okostelefonról) látogatják weboldalunkat. A XXI. századdal gyakran nehezen tartunk lépést. Nem is olyan régen...